A Utility-First React Native UI Framework
React Native UI Framework

Magnus UI is the ultimate UI framework that helps you in building consistent user interfaces effortlessly in react native.
Beautiful & consistant UI powered with .
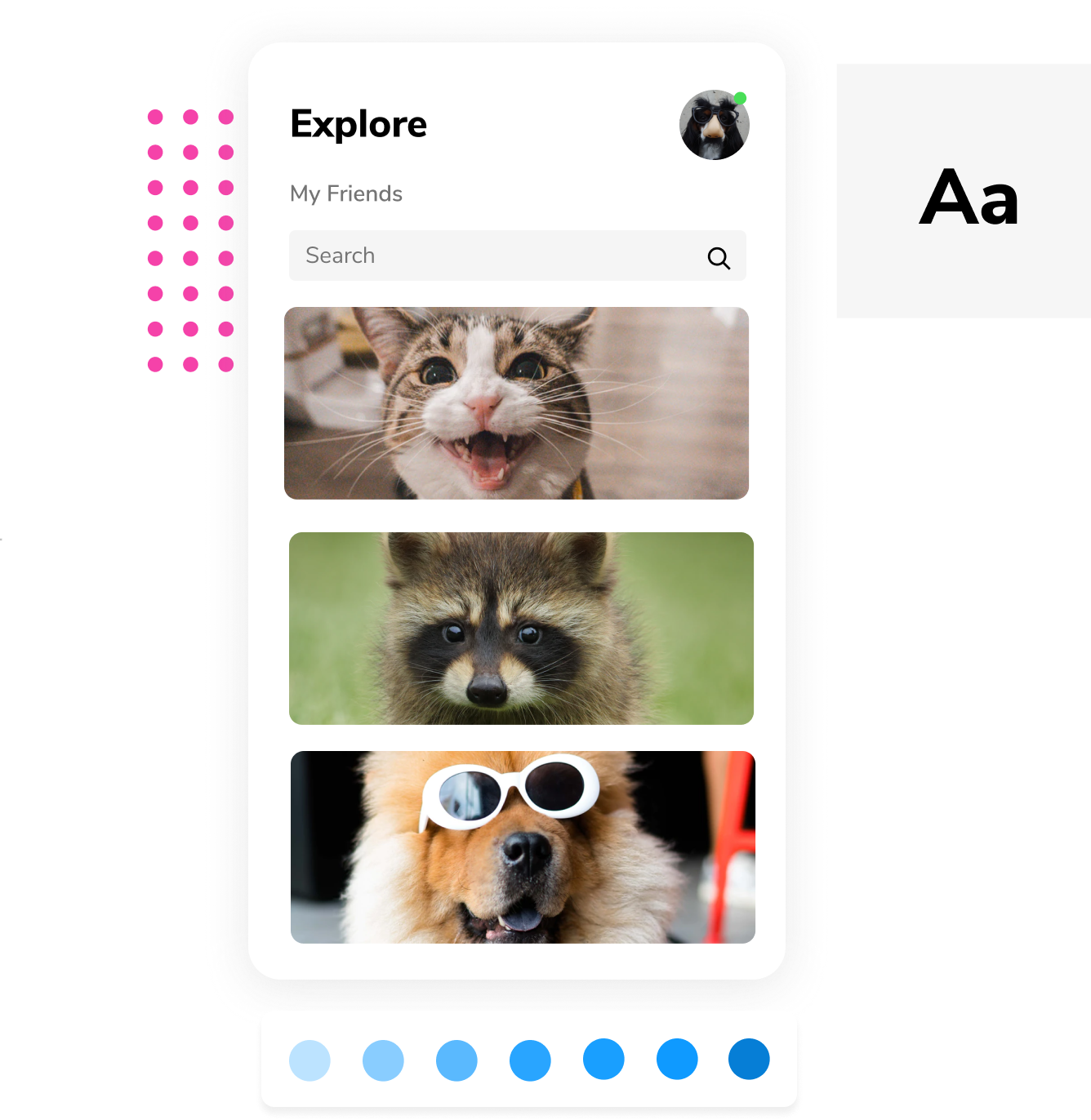
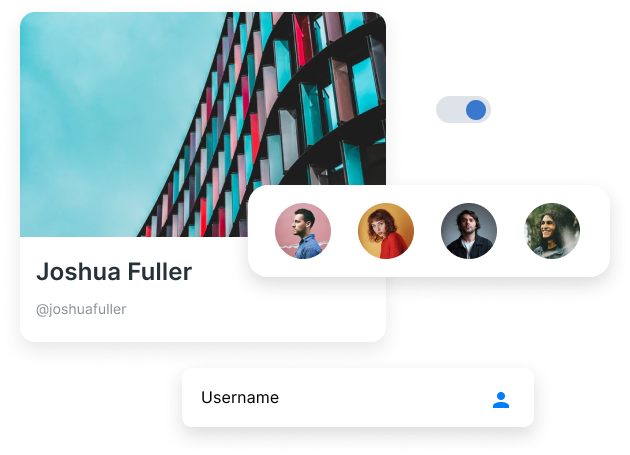
Magnus UI comes with a set of polished React Native components that just works out of the box.

Atomic
Based on Atomic Design Methodology.

Theme Setup
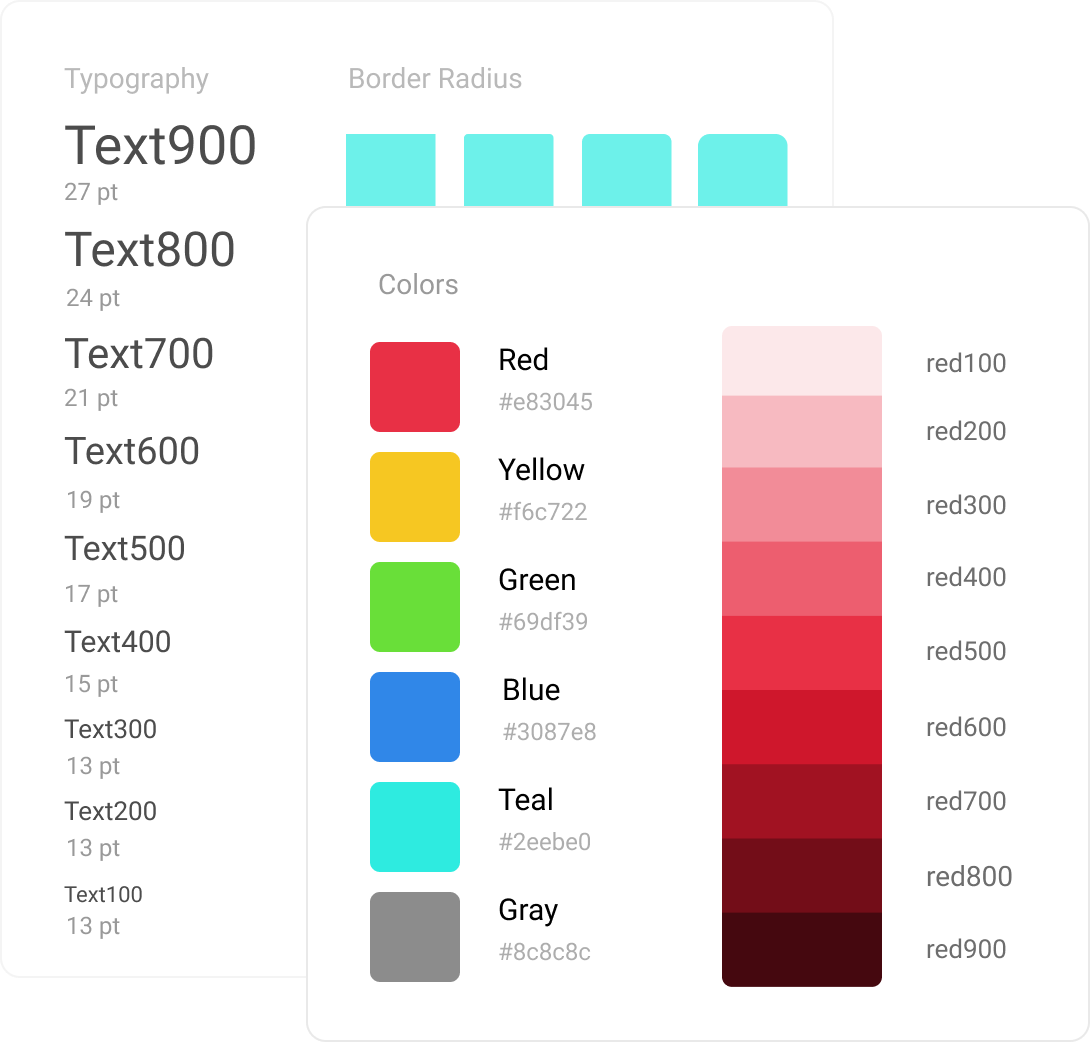
Customize colors, border radius, etc with your own theme.

Components
25+ well polished react native components

Spacing
Consistent spacing throughout the app.
Icon System
Thousands of icons available.

Customization
Easy customization of default theme.


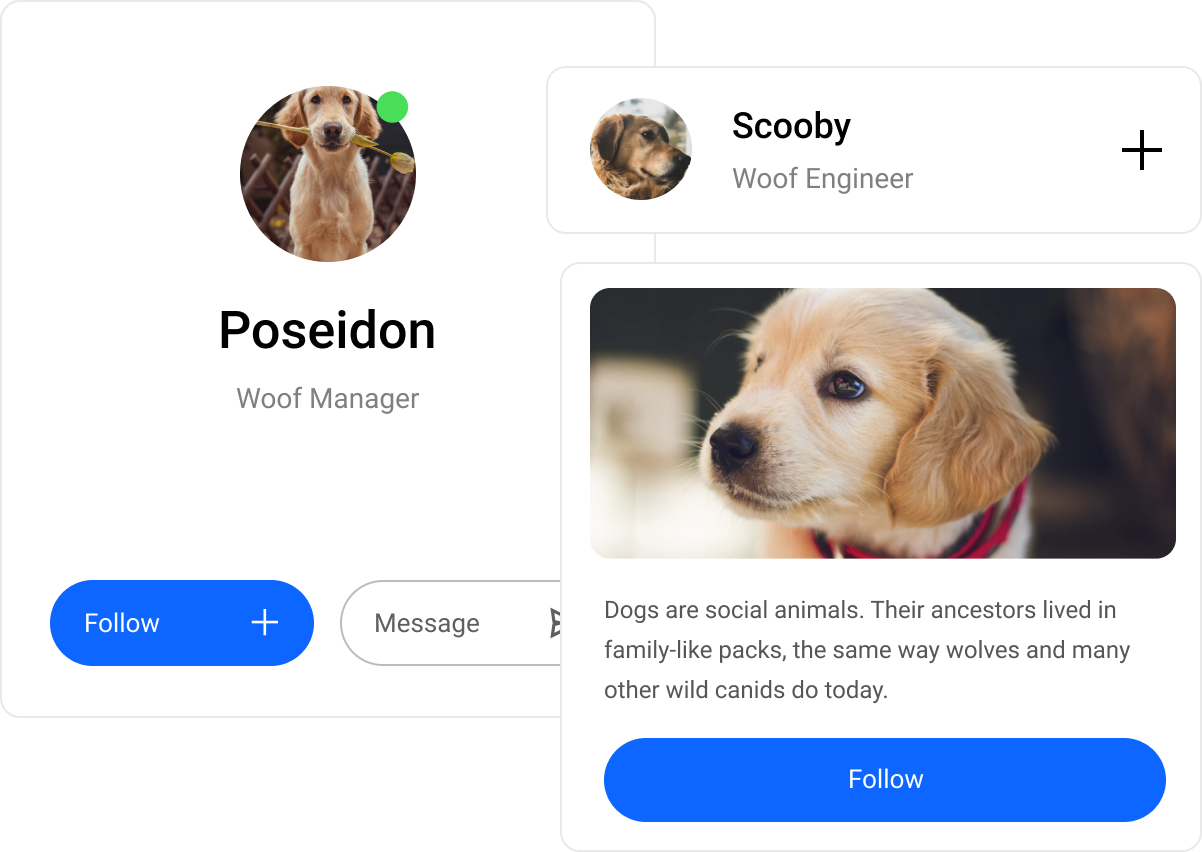
Consistent and Modular Components
Magnus UI comes with a set of polished React Native components that just works out of the box.
Check out full list of components →

Theme Customizations
You can easily add or customize the theme for your entire app.
Check out about theme customizations →
Start saving timeon your next react native project
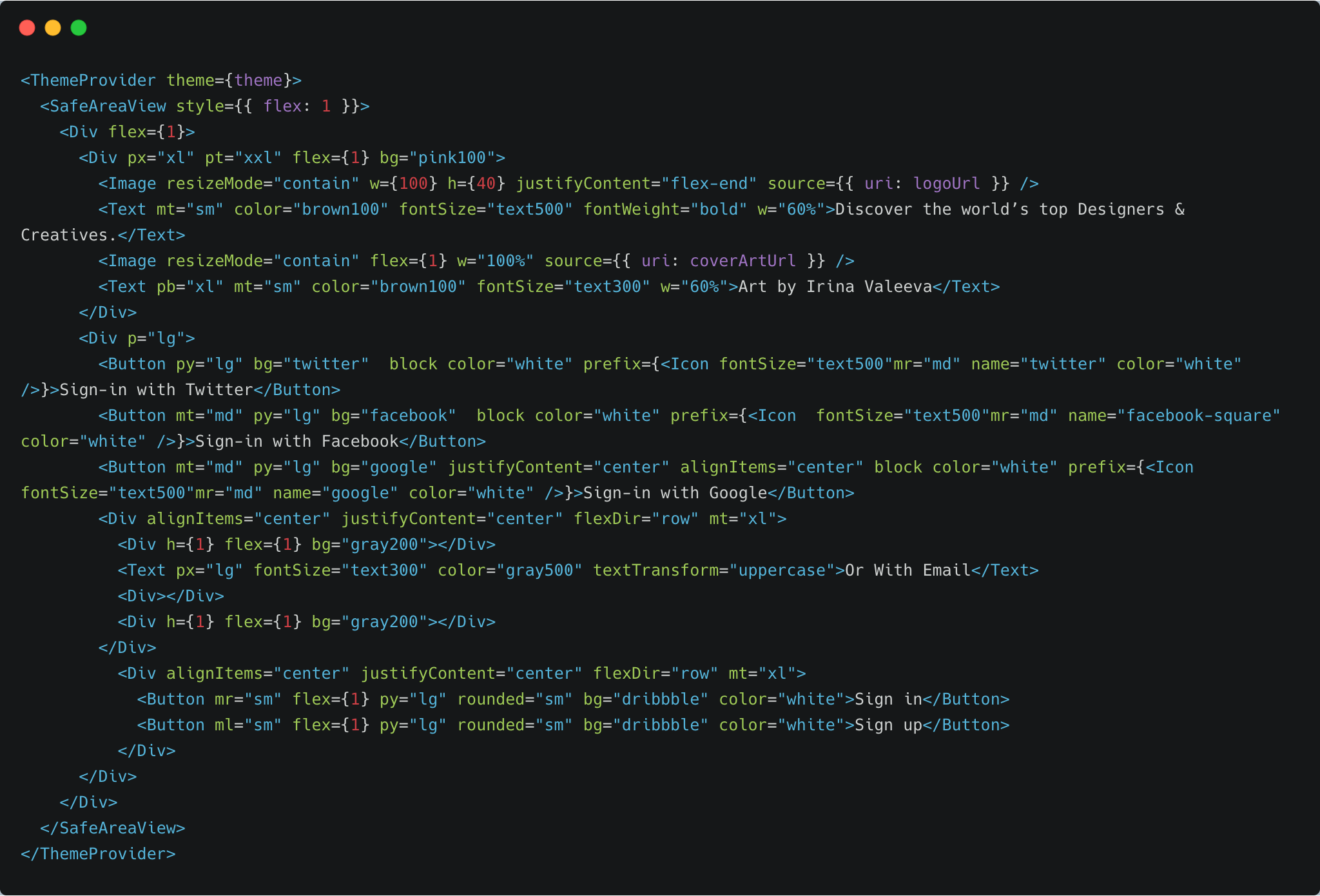
With the help of our utility first approach, you can rapidly convert your designs to react native apps and you can save a lot of time. Almost all Magnus components have support for utilities like spacing, border-radius, font sizes, shadows, etc
Check out examples
Code the perfect design for each project using Magnus.
See demo on Expo


Copyright © Magnus UI 2020